Azure App Service là một dịch vụ HTTP-based để lưu trữ các ứng dụng web, REST APIs, và mobile back ends. Bạn có thể phát triển bằng ngôn ngữ yêu thích của mình, có thể là .NET, .NET Core, Java, Ruby, Node.js, PHP hoặc Python. Các ứng dụng chạy và mở rộng dễ dàng trên cả môi trường dựa trên Windows và Linux.
Azure App Service không chỉ bổ sung sức mạnh của Microsoft Azure cho ứng dụng của bạn, chẳng hạn như security, load balancing, autoscaling, và automated management. Bạn cũng có thể tận dụng các khả năng DevOps của nó, chẳng hạn như continuous deployment từ Azure DevOps, GitHub, Docker Hub và các nguồn khác, package management, staging environments, custom domain, và TLS/SSL certificates.
Bài Lab sẽ giúp bạn sẽ tìm hiểu cách tạo và triển khai ASP.NET web app với Azure App Service. App Service hỗ trợ các phiên bản khác nhau của .NET app và cung cấp dịch vụ lưu trữ web, có khả năng mở rộng cao. Các ứng dụng web ASP.NET đa nền tảng và có thể được lưu trữ trên Linux hoặc Windows.
Task 1. Tạo Máy Ảo Visual Studio
- Tại Azure portal, menu trái chọn Virtual machines và ấn + Create, chọn Virtual machines .
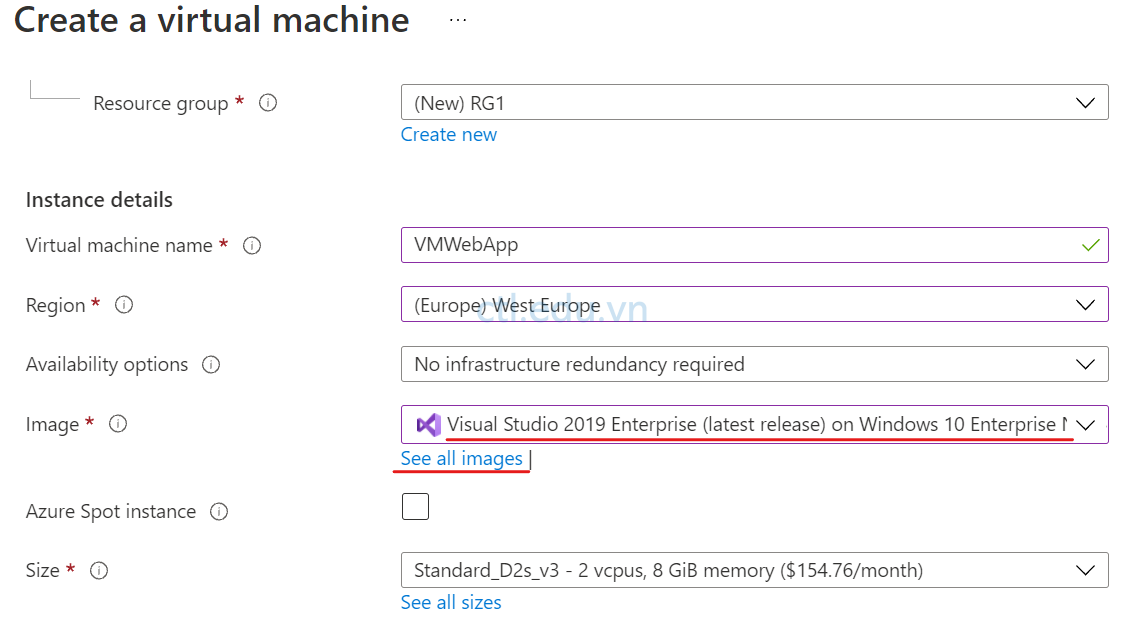
- Màn hình Create a virtual machine, tại tab Basic nhập các thông tin sau:
- Subscription: Chọn Subscription của bạn
- Resource group: Ấn Create new và nhập vào WebAppRG1 ấn Ok.
- Virtual machine name: VMWebApp
- Region: Chọn West Europe
- Availability options: No
- Image: chọn see all, tìm và chọn Visual Studio 2019 Enterprise (latest release) on Windows Server 2019 (x64) – Gen1
- Azure Spot instance: không chọn
- Size: Standard E2bds_V5
- Username: Student
- Password: Pa55w.rd1234
- Public inbound ports: Allow selected ports (3389)
- Would you like to use an existing Windows Server license? Không chọn.
- Ấn Review + Create và Create

Task 2. Tạo ASP.NET web app
- Thực hiện remote vào máy VMWebApp đã tạo ở task 1
- Tại máy VMWebApp chọn Visual Studio 2019 trên desktop và thực hiện Active
- Tại Visual Studio 2019 chọn Create a new project.
- Cửa sổ Create a new project, chọn ASP.NET Core Web App, ấn Next.
- Cửa sổ Configure your new project, trong phần Project name nhập vào WebApp1, ấn Next.

6. Target framework chọn .NET Core 3.1 (Long-term support).
7. Authentication Type chọn None. ấn Create.

8. Chờ tạo project xong, tại Visual Studio vào menu Debug, chọn Start Without Debugging để chạy web app locally
9. Xem giao diện Web App Welcome

Task 3. Publish Web App to Azure
- Trở về Visual Studio, tại cửa sổ Solution Explorer, phải chuột vào WebApp1 project chọn Publish.
- Cửa sổ Publish, chọn Azure ấn Next.
- Chọn Azure App Service (Windows), ấn Next.
- Thực hiện sign in vào Account Azure subscription của bạn

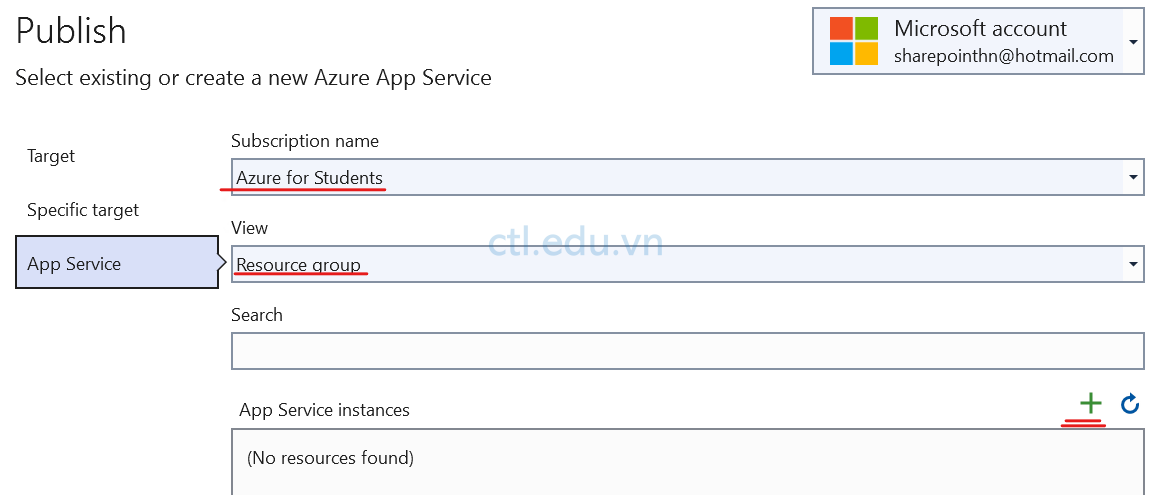
5. Subscription name: chọn Subscription của bạn, View chọn Resource Group, App Service instances, Ấn +

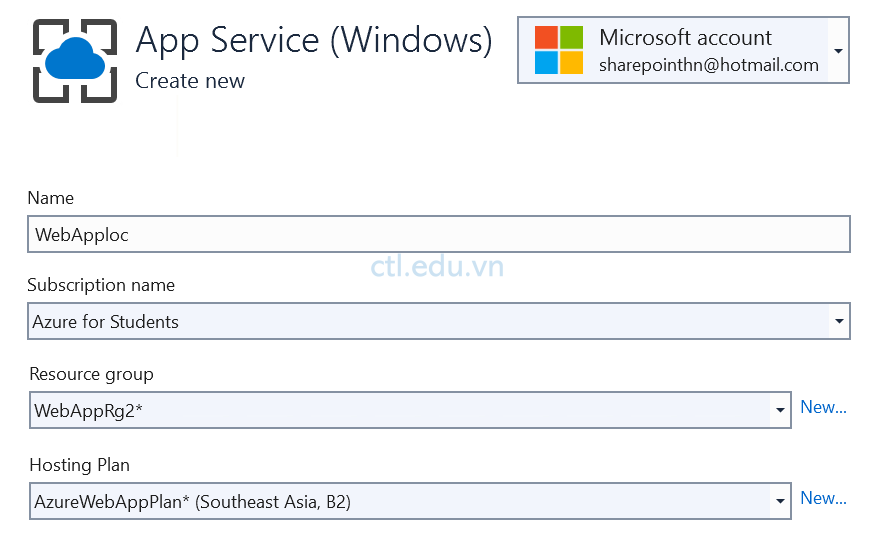
6. Cửa sổ App Service (Windows) chọn các thông tin sau:
- Name: nhập vào tên duy nhất (ví dụ WebAppLoc).
- Subscription, chọn subscription của bạn.
- Resource group, ấn New. nhập vào WebAppRG2 ấn OK.
- Hosting Plan, ấn New, và nhập các thông tin sau:
- Hosting Plan: AzureWebAppPlan
- Location: chọn West Europe
- Size: chọn B2
- Ấn Ok
- Ấn Create, sau đó ấn Finish, chờ hoàn hoàn tất
7. Trở về Visual Studio, ấn Publish

Task 4. Test WebApp Service
- Tại Azure Portal, tìm và chọn App Services,
- Màn hình App Services chọn tên Web App bạn đã tạo, menu trái chọn Overview, copy giá trị trong phần URL
- Vào trình duyệt truy cập vào URL vừa copy quan sát giao diện Web App Welcome

Task 5. Update Web App
- Trở về Visual Studio, trong phần Solution Explorer, chọn WebApp1 project, chọn View chọn Index.cshtml.
- Cửa sổ code Index.cshtml chèn thêm đoạn code sau vào cuối đoạn code có sẳn:
<div class=”jumbotron”>
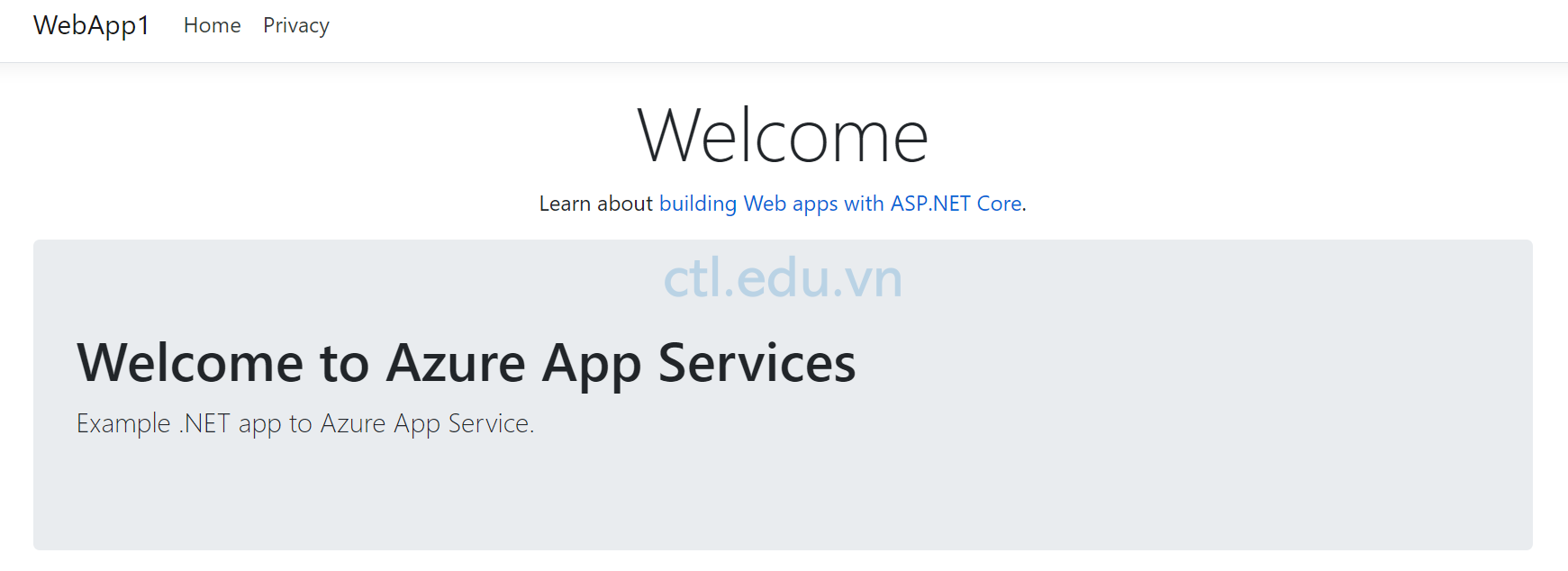
<h1>Welcome to Azure App Services</h1>
<p class=”lead”>Example .NET app to Azure App Service.</p>
</div>
3. Tại cửa sổ Solution Explorer, phải chuột vàp WebApp1 project chọn Publish,và ấn Publish
4. Vào trình duyệt truy cập vào URL bạn copy ở task 4 quan sát giao diện Web App Welcome đã có thêm nội dung.

Hoàn tất bài lab
